Designing The Field Guide App
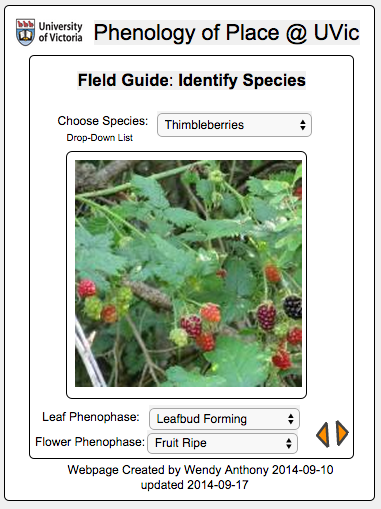
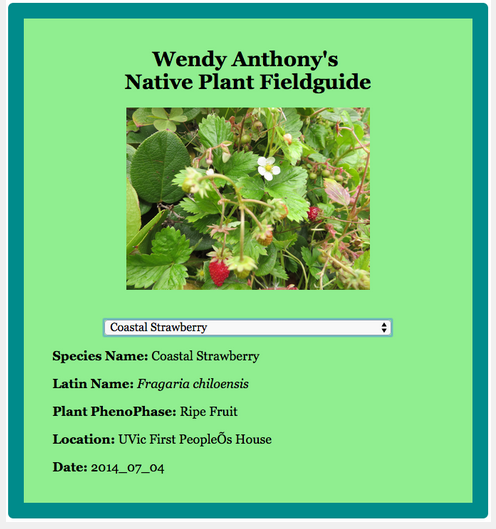
- The Native Plant Field Guide App has a drop-down list of native plant species found at UVic
- Choosing a species from the list populates the Species Photo Image, Common Name, Latin Name, Phenophase, Location and Date
- The Code (see The Code below) uses a select element, and the switchSpecies function uses increments to populate the text boxes
- The JavaScript code (see The Code below) is based on http://www.boutell.com/newfaq/creating/songmenu.html
- This app's "agile development" consists of a variety of functional design and coding versions, testing, recoding, and testing again, within the Lively coding environment, before going outside of Lively to use HTML5, CSS3 & JavaScript coding, including this version which is responsive to varying screen sizes and mobile devices (see Design Versions below)
- The application, and this website, have been coded to be responsive for use by mobile devices, and a wide variety of screen sizes using jQuery & jQuery Mobile JavaScript code
- The original app, design versions, and presentation in the Lively coding environment (requires log-in)
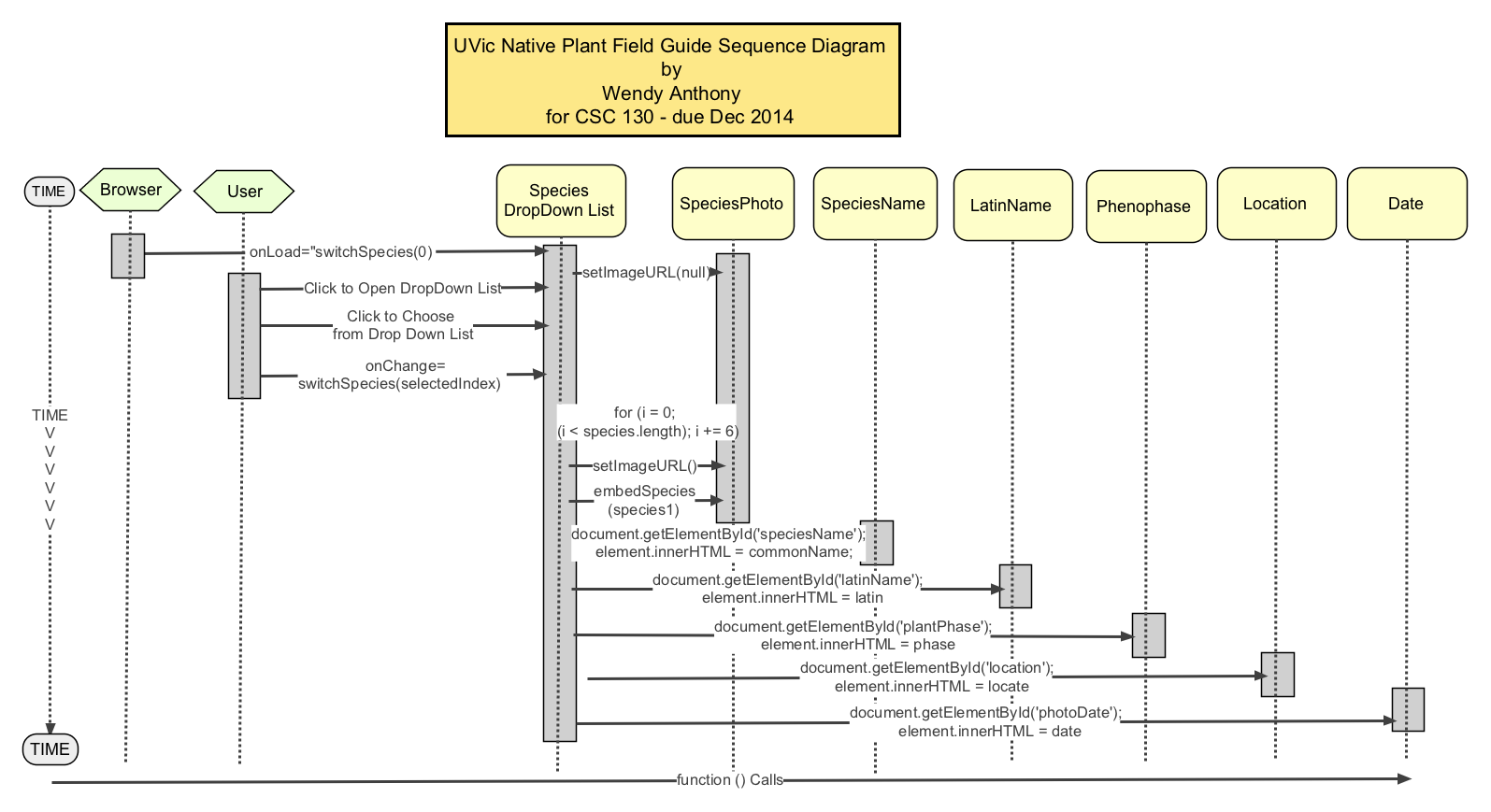
Sequence Diagram
The Sequence Diagram shows the timing and interaction of function calls and webpage elements.
(screen shot)
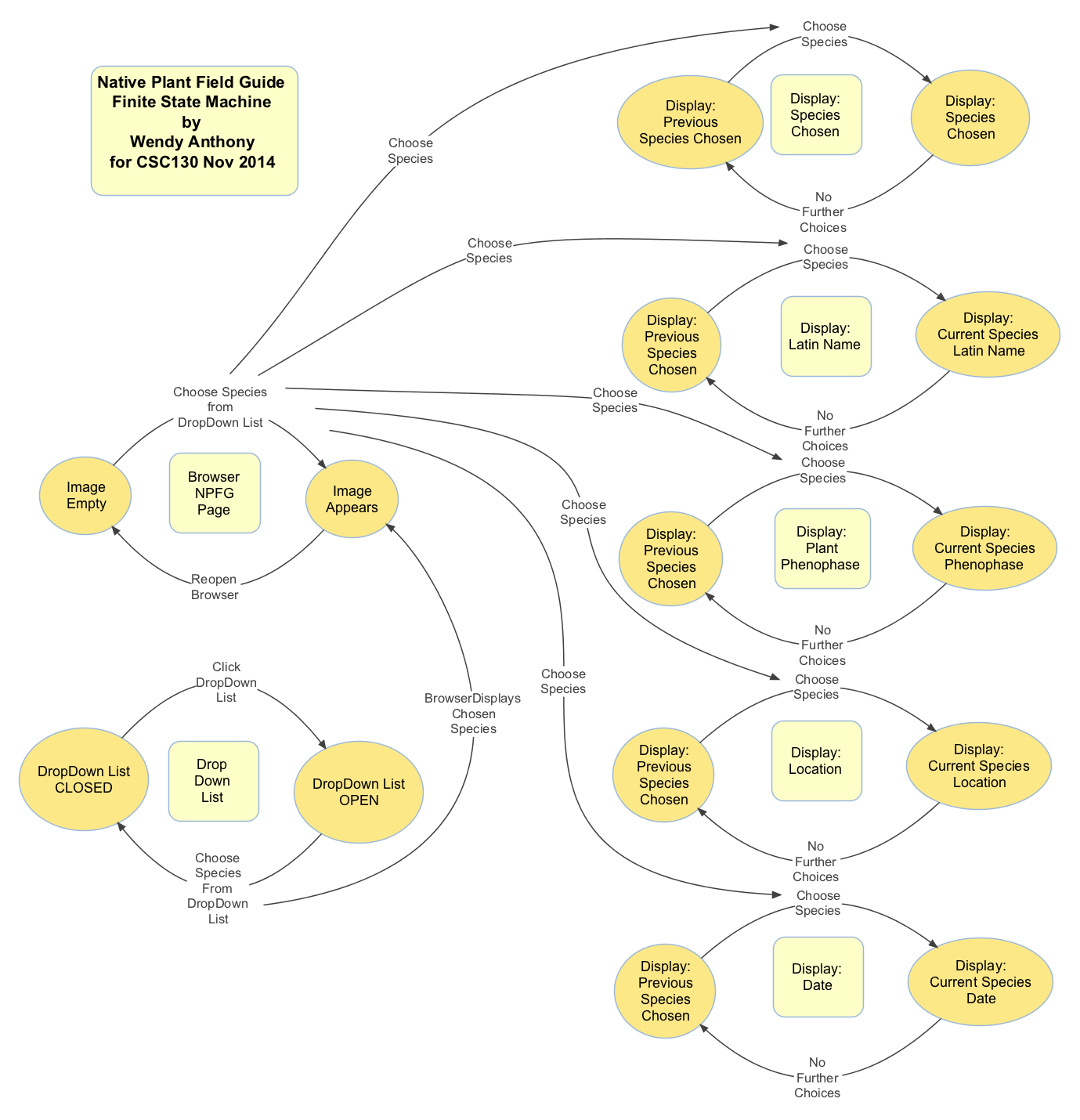
Finite State Machine
The Finite State Machine Diagram shows the finite number of states for each of the objects in the Native Plant Field Guide application, in relation to the user input, i.e. clicking and accessing the Drop-Down List.
(screen shot)
Flow Chart
The Flow Chart Diagram describes the logical decisions made at each step of the user interface, and how the functions are related to these decisions.
(screen shot)
The Code
Note: The following HTML5, CSS3 & JavaScript code is based on the source code from http://www.boutell.com/newfaq/creating/songmenu.html
The Select element creates a drop down list, with an onChange attribute to call the JavaScript code when a species selection is made. The species image file is embedded in the webpage using JavaSript innerHTML, which is also used to insert other species information, from an incremental array.
< select name="species_selector" id="species_selector" class="ddl" onChange="switchSpecies(selectedIndex)" >
var species = [
"http://people.geog.uvic.ca/wanthony/website/phenology/images/risa_irmg_2014_03_18_IMG_4790_web.jpg",
" . . . Scroll to select species from drop-down list . . . ",
"",
"",
"",
"",
"http://people.geog.uvic.ca/wanthony/website/phenology/images/arme_mtt_2014_07_17_IMG_6762_web.jpg",
"Arbutus",
"Arbutus menziesii",
"Bark Expanding & Peeling",
"Mt Tolmie",
"2014_07_17",
"http://people.geog.uvic.ca/wanthony/website/phenology/images/acma_fw_2014_06_23_IMG_2065_web.jpg",
"Big-Leafed Maple",
"Acer macrophyllum",
"Full Leaf",
"UVic Fraser Woods",
"2014_06_23",];
function switchSpecies(i)
{
var file = species[i * 6];
var commonName = species[i * 6 + 1];
var latin = species[i * 6 + 2];
var phase = species[i * 6 + 3];
var locate = species[i * 6 + 4];
var date = species[i * 6 + 5];
var element = document.getElementById('myspecies_wrapper');
element.innerHTML = embedSpecies(file);
var element = document.getElementById('speciesName');
element.innerHTML = commonName;
/* var element = document.getElementById('photoURL');
element.innerHTML = file; */
var element = document.getElementById('latinName');
element.innerHTML = latin;
var element = document.getElementById('plantPhase');
element.innerHTML = phase;
var element = document.getElementById('location');
element.innerHTML = locate;
var element = document.getElementById('photoDate');
element.innerHTML = date;
var selector = document.getElementById('species_selector');
selector.selectedIndex = i;
return;
}
function embedSpecies(species1)
{
// autostart="true" will start playing automatically the tune that is selected
return '< embed src="' + species1 + '" autostart="true" ' +
'width="70%" height="70%">';
}
for (i = 0; (i < species.length); i += 6) {
var file = species[i];
var commonName = species[i + 1];
var latin = species[i + 2];
var phase = species[i + 3];
var locate = species[i + 4];
var date = species[i + 5];
document.write('< option value="' +
i + '">' +
commonName + /* value would be concatated to list item value: TEST + */ '\n');
}
< p class="tunetext">
Species Name: < span id="speciesName">
< /p>
< p class="tunetext">
Latin Name: < span id="latinName" class="latinItalic">
< /p>
< p class="tunetext">
Plant PhenoPhase: < span id="plantPhase">
< /p>
< p class="tunetext">
Location: < span id="location">
< /p>
< p class="tunetext">
Date: < span id="photoDate">
< /p>
Design Versions: Inside Lively, Outside Lively: jQuery Responsive & jQuery Mobile
Four different design versions are showcased here, starting with the first two functioning wireframe design concepts, created within the Lively coding environment, and the last two versions, created outside of the Lively environment, using HTML5, CSS3, and JavaScript, and jQuery Mobile.
V.2.0 in Lively
Drop down list populates image frame, common and latin names, using Switch Case JavaScript function

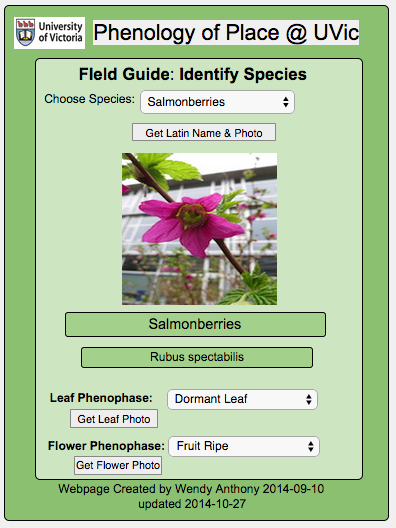
V.3.0 Re-write JavaCode (Outside of Lively)
http://people.geog.uvic.ca/wanthony/website/phenology/javascript/NativePlantPhotos.htm
Drop down list populates image frame, common and latin names, location and date using an incremental JavaScript function

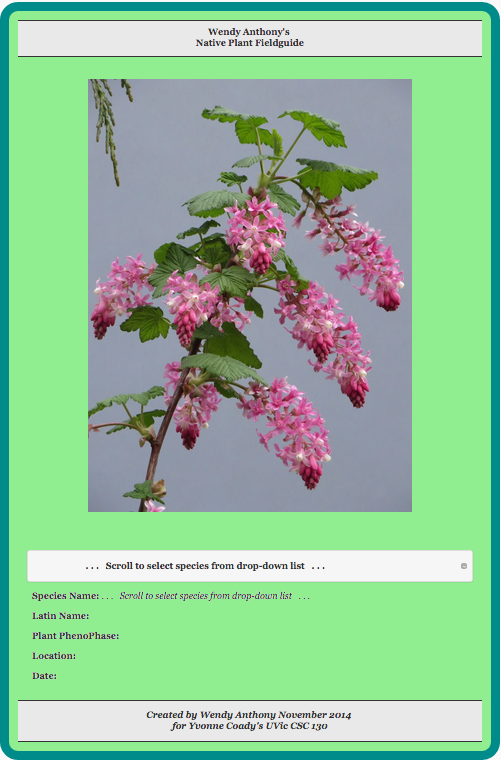
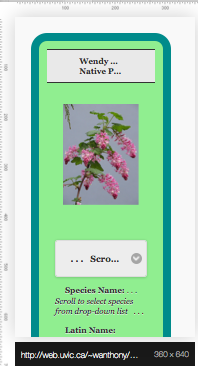
v.4.0 jQuery Mobile Responsive Design (Outside of Lively)
http://people.geog.uvic.ca/wanthony/website/phenology/javascript/JQueryMobile-test-FieldGuide.htm
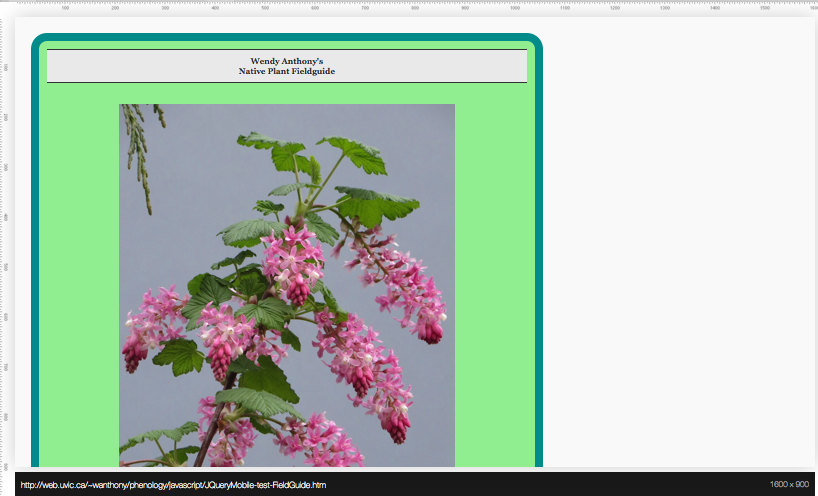
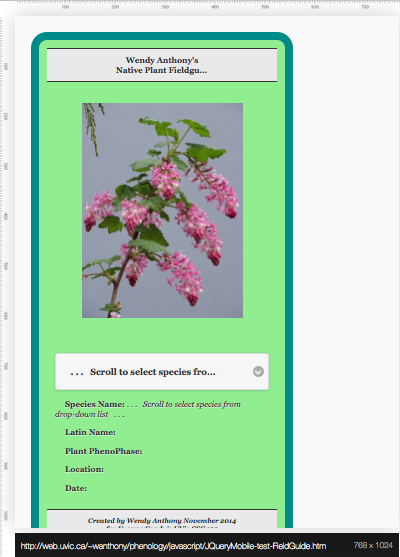
jQuery Mobile JavaScript and CSS coding for responsive screen sizing of v.3.0 (see below for example screen size responsiveness of webpage elements for webpage, tablet and smartphone)

v.4 jQuery Mobile - webpage

v.4 jQuery Mobile - tablet

v.4 jQuery Mobile - smartphone

Designing The Galleries: Magnify Your View, Species Search, Swamp Lantern Photos
Magnify Your View
jQuery & CSS3
Magnifier code from http://thecodeplayer.com/walkthrough/magnifying-glass-for-images-using-jquery-and-css3
Species Search
jQuery Mobile & CSS3
Filtered Lists code from http://www.w3schools.com/jquerymobile/jquerymobile_filters.asp
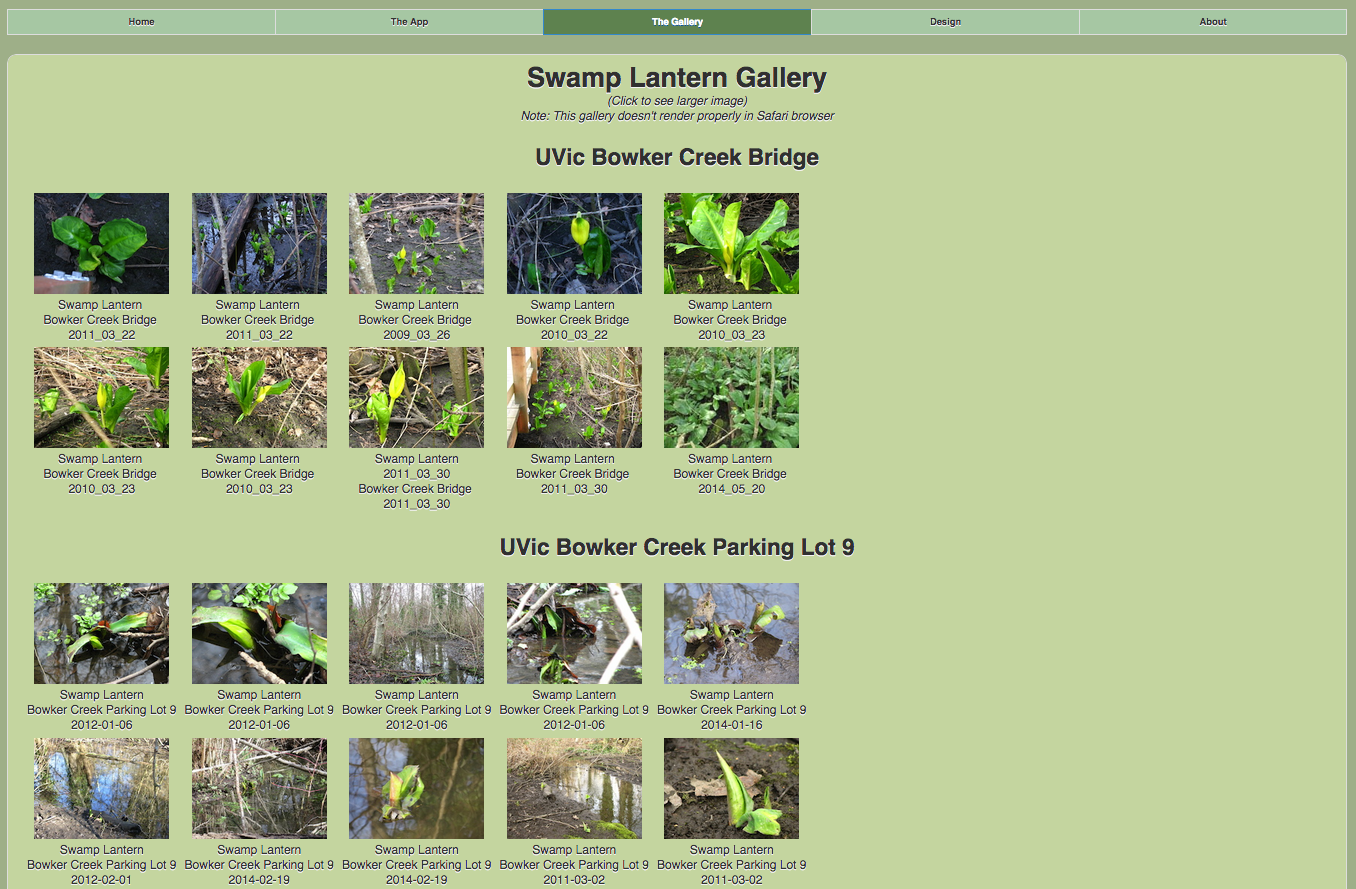
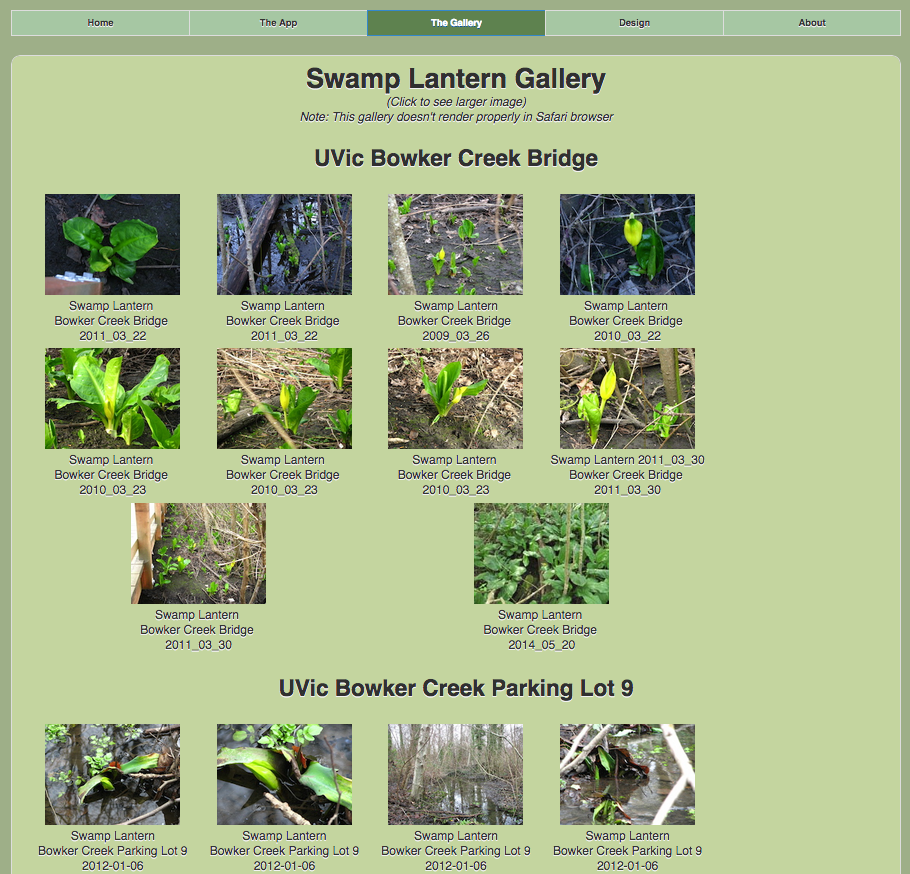
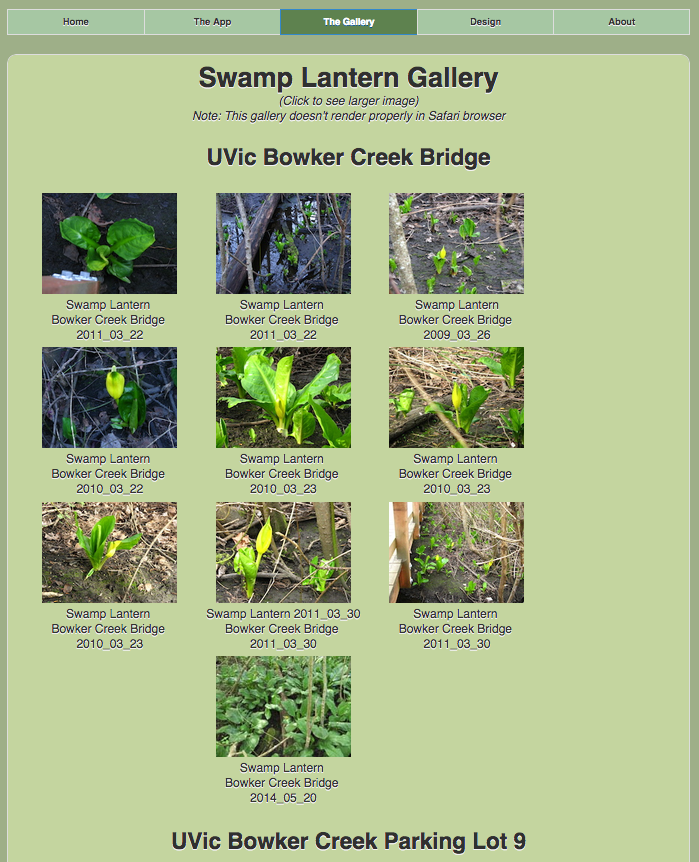
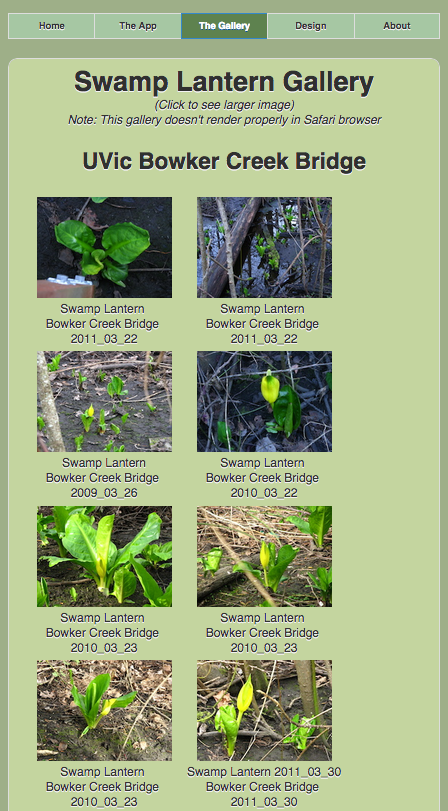
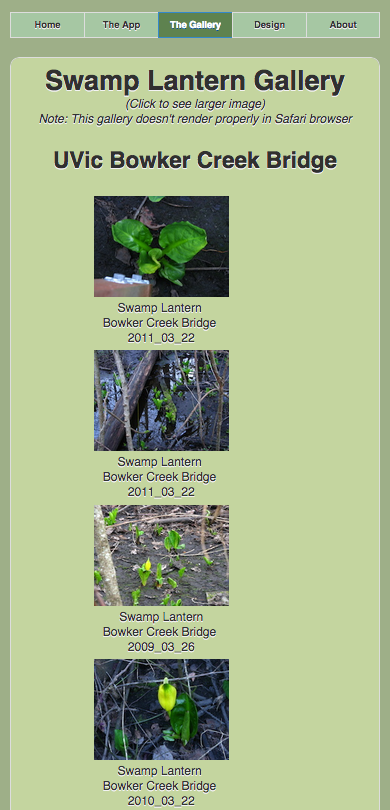
Swamp Lantern Photo Gallery
flex design is responsive to screen size, without using jQuery Mobile
Note: This gallery doesn't render properly in Safari browser
Flex Response Image #1
(screen shot)

Flex Response Image #2
(screen shot)

Flex Response Image #3
(screen shot)

Flex Response Image #4
(screen shot)

Flex Response Image #5
(screen shot)

What's Missing: Add more species & phenophases, make images responsive, multiple choice selections
Add more species in different phenophases
use phenological data base to select more photos to add, to represent more native plant species, in different leafing and flowering phenophases
get images and GoogleMaps to respond to mobile sizing
use jQuery and CSS; use % relative sizes vs absolute dimensions
(screen shot)
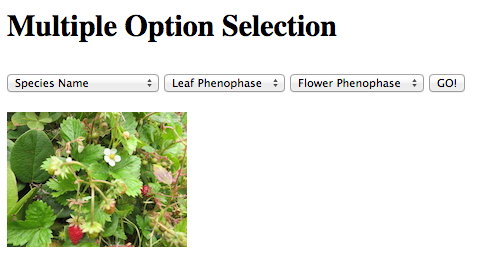
Multiple Choice Selections
Multiple Selection Drop Down List TEST (still need links to images)
v. 1.0 screen shot
(screen shot)
v.2.0 jQuery Mobile JavaScript & CSS3 - almost-working version (still need links to images, with a naming convention to include species and phenophase)
based on code from http://www.irt.org/script/1529.htm
I'd like the user to be able to choose from drop down lists for each species, then each phenophase, and perhaps location, with the final image appearing as the result

Sequence Diagram for Multiple Selection Phenophase Photos
(screen shot)

Wish List: JSON - HTML5 Template
Creating an HTML5 template using JSON key:value to create a photo gallery
http://people.geog.uvic.ca/wanthony/website/phenology/NPGallery-Flex.htm
(screen shots showing large screen version & smaller responsive screen size)

The Code:
Note: this code was learned from source: http://json-template.googlecode.com/svn/trunk/doc/testTableExample-01.js.html
< script>
function write() {
var t = jsontemplate.Template("{# This is a comment and will be removed from the output.}\n\n{.section species}\n < h2>{specieslist-name}< /h2>\n\n < table width=\"60%\">\n < tr>\n< th>Species Image< /th>\n< th>Location, Date< /th>\n< th>Season, Phenophase< /th>\n< /tr>\n< tr>< td> < /td>< /tr>\n{.repeated section @}\n < tr>\n < td>< strong>{name}< /strong>< br />< em>{latin}< /em>< br />< a href=\"{url-base|htmltag}{urlg|htmltag}\">< img src=\"{url-base|htmltag}{url|htmltag}\">< /a>< br />< br />< /td>\n< td>{location}< br />{date}< br />< /td>\n< td>{season}< br />{phenophase}< br />< br />< /td>\n< /tr>\n {.end}\n < /table>\n{.or}\n < p>< em>(No page content matches)< /em>< /p>\n{.end}\n");
var trees = t.expand({
"url-base": "http://people.geog.uvic.ca/wanthony/website/phenology/images/",
"specieslist-name": "UVic Native Trees",
"species": [
{
"url": "acma_fw_2014_06_23_IMG_2065_tb.jpg",
"urlg": "acma_fw_2014_06_23_IMG_2065_web.jpg",
"name": "Bigleaf Maple",
"latin": "Acer macrophyllum",
"location" : "Fraser Woods",
"date" : "2014-06-23",
"season" : "Summer",
"phenophase" : "Full Leaf"
},
{
"url": "acci_dtbp_2014_06_23_IMG_2017_tb.jpg",
"urlg": "acci_dtbp_2014_06_23_IMG_2017_web.jpg",
"name": "Vine Maple",
"latin": "Acer circinatum",
"location" : "David Turbin Building Parking Lot",
"date" : "2014-06-23",
"season" : "Summer",
"phenophase" : "Fruit Ripening"
}
]
});
var b = jsontemplate.Template("{# This is a comment and will be removed from the output.}\n\n{.section species}\n < h2>{specieslist-name}< /h2>\n\n < table width=\"60%\">\n < tr>\n< th>Species Image< /th>\n< th>Location, Date< /th>\n< th>Season, Phenophase< /th>\n< /tr>\n< tr>< td> < /td>< /tr>\n{.repeated section @}\n < tr>\n < td>< strong>{name}< /strong>< br />< em>{latin}< /em>< br />< a href=\"{url-base|htmltag}{urlg|htmltag}\">< img src=\"{url-base|htmltag}{url|htmltag}\">< /a>< br />< br />< /td>\n< td>{location}< br />{date}< br />< /td>\n< td>{season}< br />{phenophase}< br />< br />< /td>\n < /tr>\n {.end}\n < /table>\n{.or}\n < p>< em>(No page content matches)< /em>< /p>\n{.end}\n");
var berries = b.expand({
"url-base": "http://people.geog.uvic.ca/wanthony/website/phenology/images/",
"specieslist-name": "UVic Native Berries",
"species": [
{
"url": "rusp_irmg_2014_03_18_IMG_4775_tb.jpg",
"urlg": "rusp_irmg_2014_03_18_IMG_4775_web.jpg",
"name": "Salmonberry",
"latin": "Rubus spectabilis",
"location" : "Ian Ross Memorial Garden DTB",
"date" : "2014-03-18",
"season" : "Late Winter",
"phenophase" : "Full Flower"
},
{
"url": "ruur_sw_2014_07_02_IMG_3836_tb.jpg",
"urlg": "ruur_sw_2014_07_02_IMG_3836_web.jpg",
"name": "Trailing Blackberry",
"latin": "Rubus ursinus",
"location" : "South Woods",
"date" : "2014-07-02",
"season" : "Summer",
"phenophase" : "Fruit Ripening"
}
]
});
document.getElementById("replaceTrees").innerHTML = trees;
document.getElementById("replaceBerries").innerHTML = berries;
}
< /script>
< /head>
< body role="application" onload="write();">
< div id="header" role="contentinfo">
< !-- < a href="http://msdn.microsoft.com/ie">< img alt="Internet Explorer" src="Flexbox-ItemCollection-css_files/ie-sdk.png">< /a>< a href="http://code.msdn.microsoft.com/ie/Flexbox-7382463d">< span>Internet Explorer Samples< /span>< /a> -->
< /div>
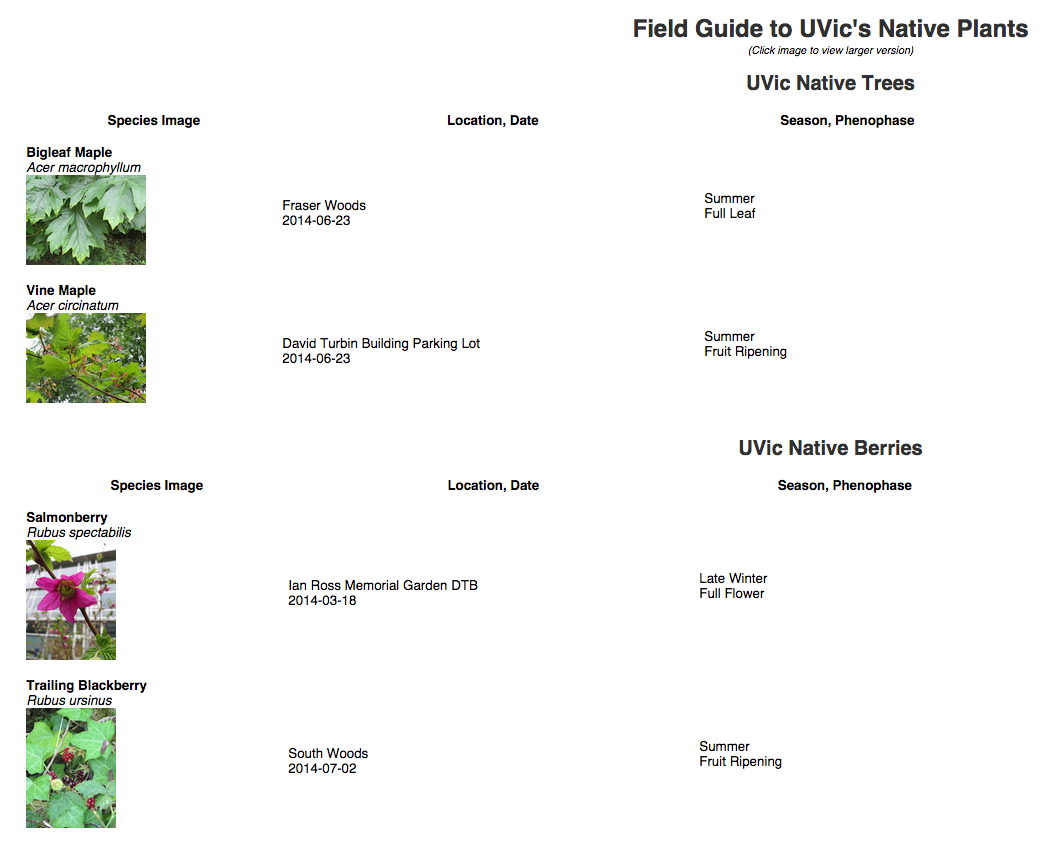
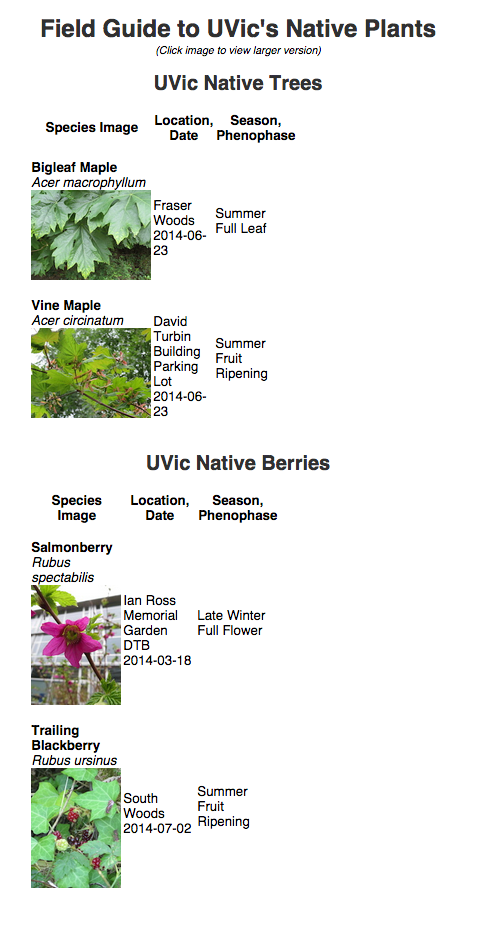
< h1>Field Guide to UVic's Native Plants< /h1>
< div class="note">(Click image to view larger version)< /div>
< div id="replaceTrees">< /div>
< div id="replaceBerries">< /div>
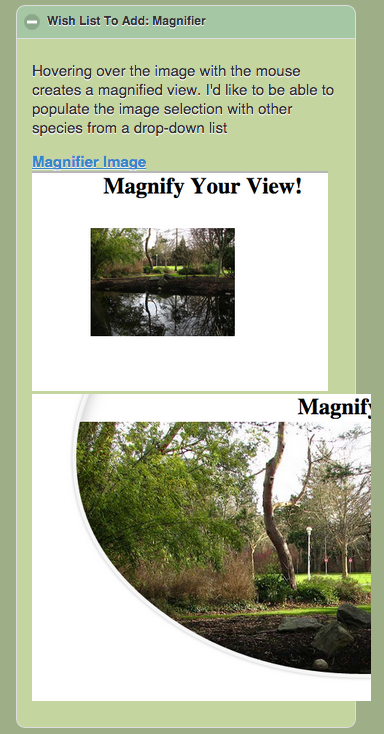
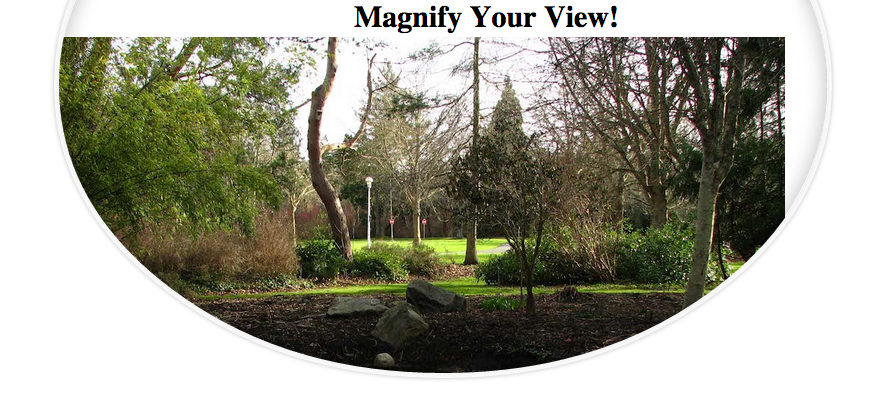
Wish List: Magnify the Image View
Hovering over the image with the mouse creates a magnified view. I'd like to be able to populate the image selection with other species from a drop-down list
Magnify Your View
(screen shots)

Wish List: GoogleMaps API Markers for Photo/Plant Location
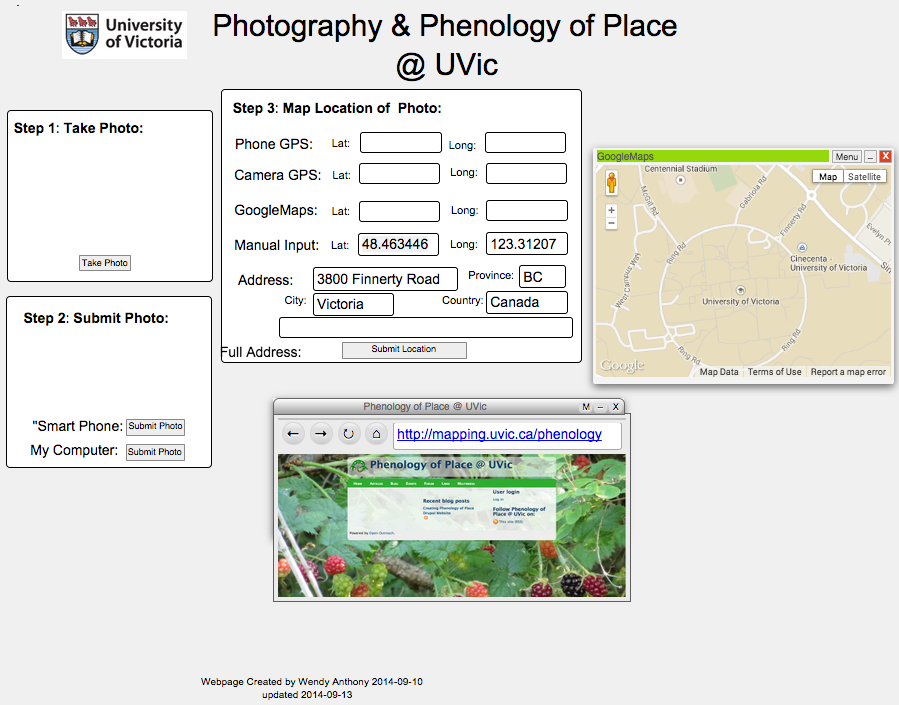
v 1.0 in Lively: Original Crowd-Sourcing Geolocated Photos Concept
(screen shot)

Place Plant Species on GoogleMaps
I'd like to be able to show the location of the plant species, placing a marker on the map based on the coordinates of the photo, utilizing GoogleMaps API
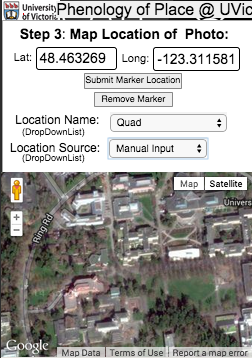
Mapping Coordinates Working Examples in Lively (without images)
(screen shot)
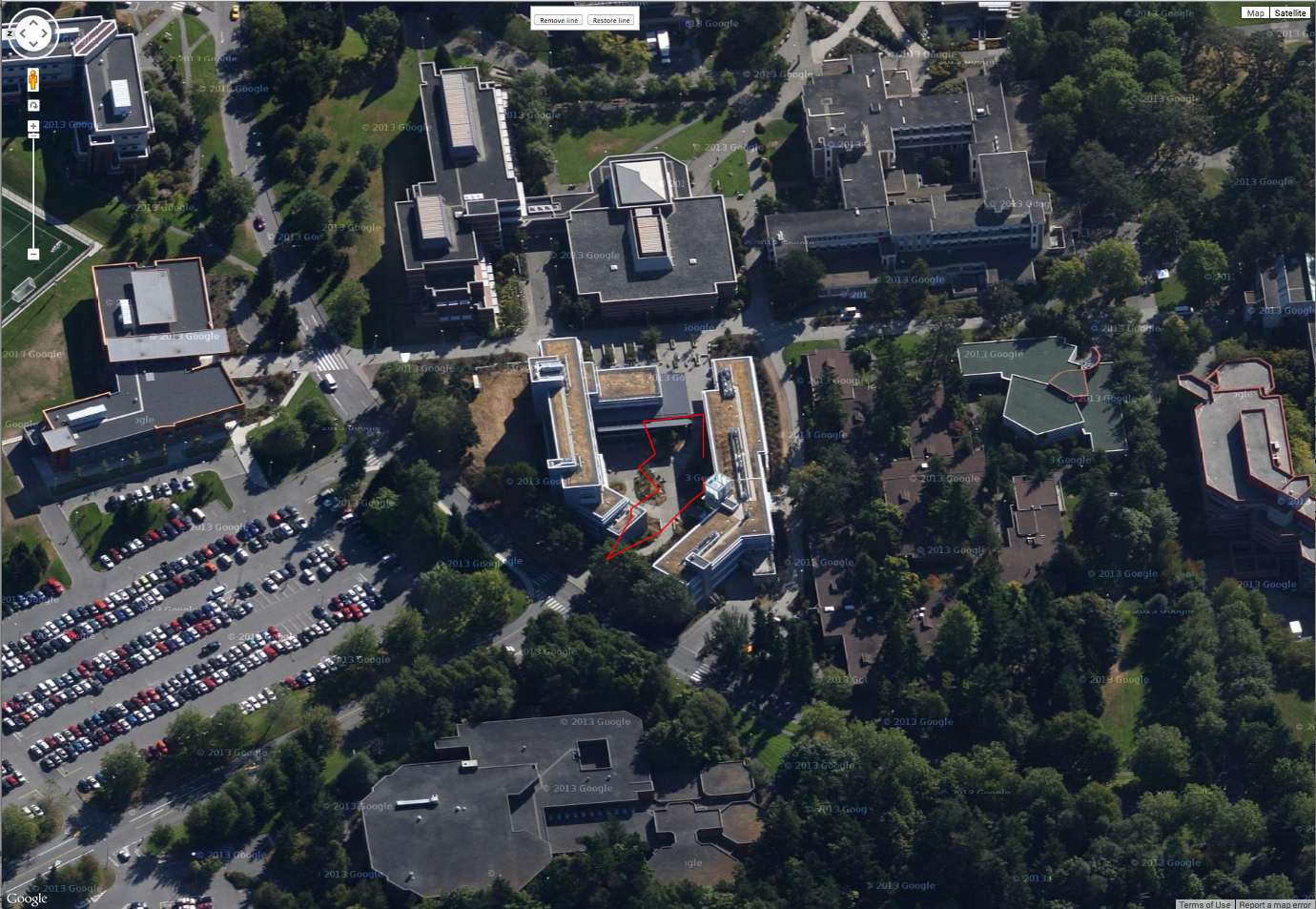
Trail Map
Show a trail of linked photos in specific native plant gardens at UVic
Trail Map
(screen shot)

Still To Do ... in progress
1. Add Photo Links to Species Search Gallery ... in progress
- add thumbnail icon
- Tutorial: List With Thumbnails and Text
2. Reformat Sections of Gallery Webpage ... in progress
- add informative text
- Tutorial: List With Thumbnails and Text
3. Add more species to app drop down list
- go through phenology database to choose more species
- find different phenophases of each species
- add invasive species
- add species that are similar
4. Reformat Header & Footer & Nav Bar ... in progress
- Make Header & Footer a lighter colour of green ... Done
- Make Heading text easier to read ... Done
- Make footer link text easier to read
- Figure out how to keep top of header square
- Figure out how to keep bottom of footer square
- Figure out how to make text larger in nav bar - both at page top & footer
5. Add more information to About Webpage ... in progress
- More About The Native Plant Field Guide App
6. Test website ... in progress
- in older browsers, and computers
- in mobile devices: tablet, smart phone
- different computer screen sizes: iMac 27", laptop
- windows, mac, linux
- without JavaScript
- different browsers: Safari, Firefox, Chrome, Explorer
7. Create custom.css file
- clean up the css stragglers in app files
- place after the jQuery and other css file libraries
8. Figure out image loading
- why you have to reclick browser URL when viewing large photo image from Species Search
- ? pre-fetch ?